BLOGGER. Розміщення контенту
Перед тим, як розпочати наповнювати контентом блог в шаблоні BLOGGER, треба прибрати з нього зайві віджети.
Спочатку в сайд-барі. Тут є віджет Шукати у цьому блозі, віджет Домашня сторінка, віджет Про мене і віджет Повідомити про порушення.
Віджет Шукати у цьому блозі ми залишаємо, інши віджети прибираємо.
Для цього ми натискаємо на піктограму Схрещені гайковий ключ і викрутка.

Після цього з’являється додаткове вікно для налаштування віджету. Нам треба натиснути кнопку Вилучити та Оk.
Аналогічно ми прибираємо віджет Домашня сторінка - «Вилучити і Оk
Тепер у нас залишилися віджет Повідомити про порушення і віджет Шукати в цьому блозі.
Віджет Повідомити про порушення можна прибрати тільки з панелі основних інструментів Блоггера
Якщо натиснути на віджет Повідомити про порушення, система перейде на довідку Гугла , яка дозволить гостю блога оформити скаргу на порушення авторських прав. Нам поки цей віджет не потрібен, тому ми його теж видаляємо.
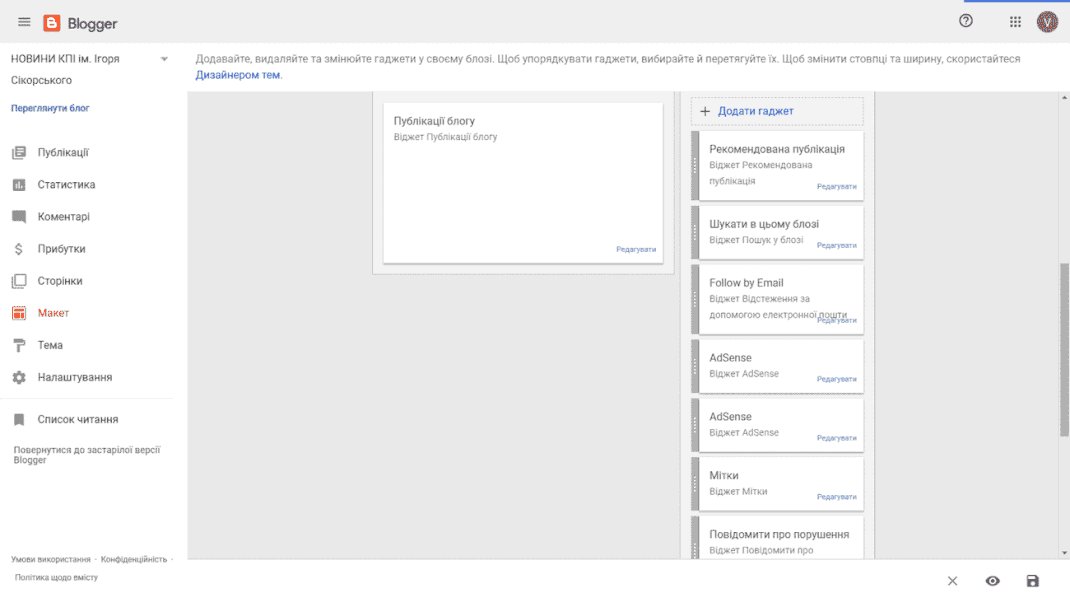
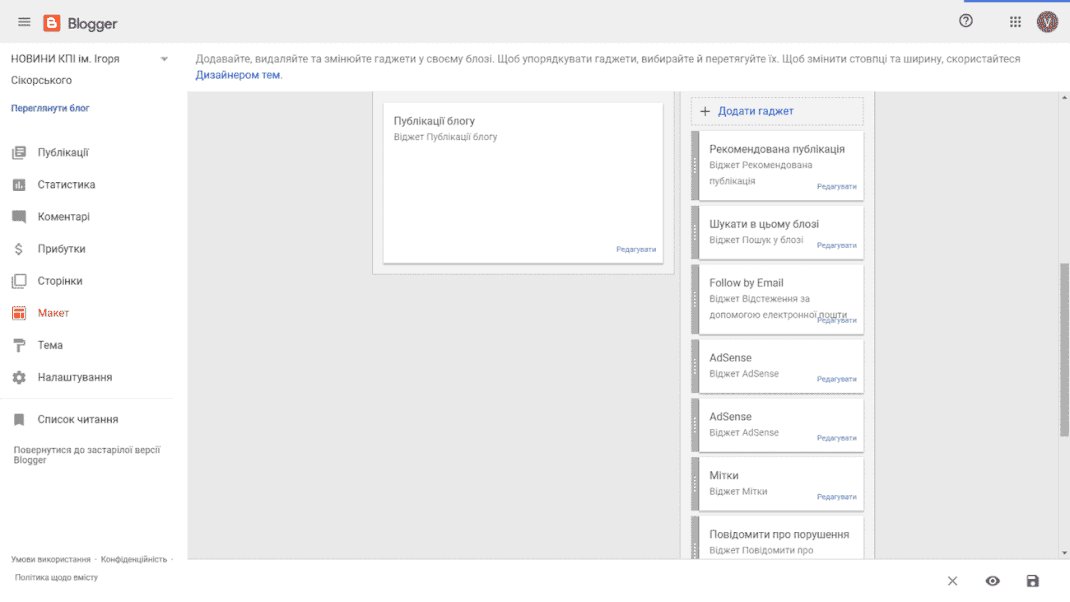
Для цього переходимо до інструментальної панелі Блоггера. Натиснемо Макет і збоку в правому сайд-барі бачимо всі віджети, які за замовчуванням установлені в шаблоні.
Ми залишаємо тільки віджет Шукати в цьому блозі, а решту прибираємо.
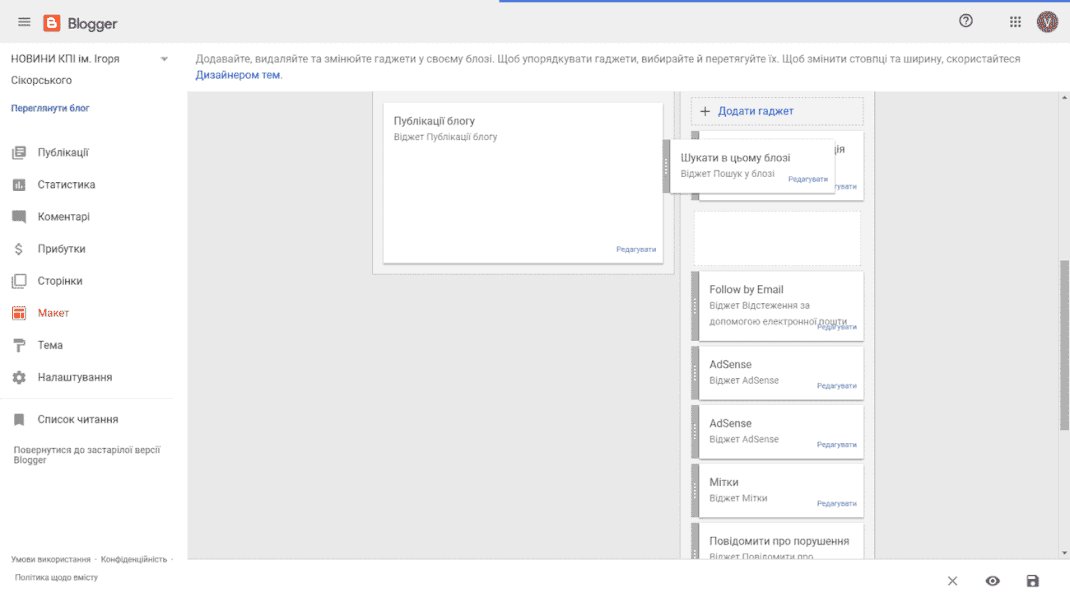
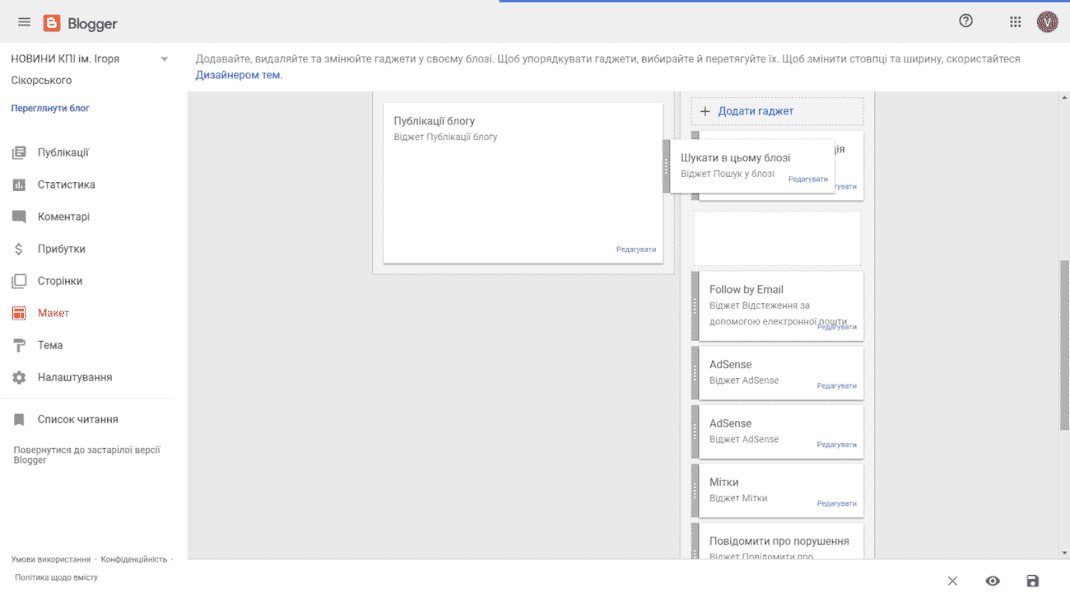
Принцип розміщення віджетів – блочний. Їх можна пересувати за допомогою миші з місця на місце засобом drag-on-drop – натиснув і тягни. Таким чином, віджет можна пересувати не тільки в межах сайд-бару, а й у межах всього сайту.

Залишаємо віджет Шукати в цьому блозі, а решту вилучаємо. Для цього натискаємо Редагувати і у вікні, що з’являється, тиснемо Вилучити і Ок.
Коли ми приберемо всі віджети, наш шаблон в розділі Макети інструментарія буде виглядати таким чином.
Тепер починаємо наповнювати блог контентом. Переходимо до інструментальної панелі Блоггеру та у лівому сайд-барі натискаємо Публікації. Для створення нової публікації в правому нижньому куту тиснемо кнопку «+».
Переходимо в режим редагування текстової публікації. Цей режим нагадує редагування в Гугл-документах. Тексти можна вводити як в Блоггері , так і переносити їх із вордівських файлів. Ми будемо переносити статтю із Ворда.

Переносимо текст із Ворда. Після цього ми маємо прибрати зайві html-коди, які тягне за собою Ворд. Для цього тиснемо Очистити форматування (попередньо текст треба
виділити)
Переносимо текст заголовку статті в розділ Назва

Шукаємо в тексті місце для ілюстрації.
Курсор ставимо в кінці того абзацу, за яким має бути ілюстрація. Після цього тиснемо на піктограмку Завантажити зображення і в палітрі, що з’являється, обираємо Завантажити з комп’ютера. У додаткому вікні відкриваємо місце, де знаходяться наші ілюстрації на комп’ютері та переносимо потрібне зображення.
Зображення переноситься в маленькому розмірі. Тому для редагування його розміру ми тиснемо на зображення і бачимо додатковий інструментарій, за домогою якого можемо змінити розмір, додати теги та прив’язати до зображення посилання. Змінюємо розмір зображення на Оригінальний розмір.
УВАГА: Всі зображення для публікацій мають бути попередньо підготовлені. Розмір зображення має бути кратним 1000х521 (наприклад 800х417, 700х365 тощо). Це вимоги соціальних мереж для автоматичного кроспостінгу анонсів інформаційних публікацій.
Між текстом та зображенням краще давати пробіли – зверху і знизу.

Знаходимо місце для вставки умовної лінії переходу Читати далі та вставляємо перехід
Після цього тиснемо на піктограмку Опублікувати (у верхньому правому куті).

Тепер ми бачимо, що в інструментальній панелі Блоггера у нас з’явилась стаття. За допомогою цієї панелі статтю можна редагувати, повернути в чернетки, встановити теги, подивитися, як вона виглядає на блозі та видалитиї її (за необхідності).

За таким алгоритмом ми вносимо другу і третю статтю.

Переходимо до редагування Сайд-бару, та навігаційної панелі.